You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
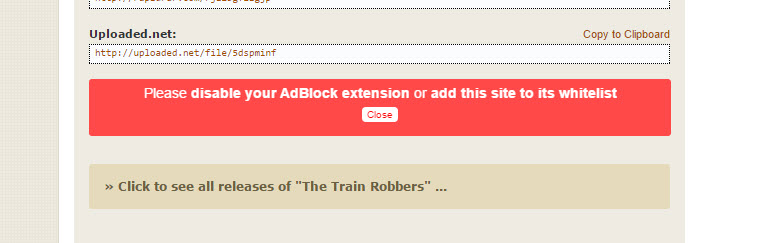
how to make like this ?
- Thread starter D4rk
- Start date
- Status
- Not open for further replies.
3 comments
You can try using this: https://github.com/sitexw/FuckAdBlock
OneManCrew
Active Member
You can try using this: https://github.com/sitexw/FuckAdBlock
The above isn't enough, he also uses this bit of code inline to show the actual div
PHP:
<script type="text/javascript"> function adBlockNotDetected() {// $('div.linkbox').show();// $('div.ab-alert').hide();// $('pre.ab-load').hide(); } function adBlockDetected() { //$('div.linkbox').hide();// $('div.ab-alert').show();// $('pre.ab-load').hide(); var target = $('<div class="ab-alert" style="display:block; position:absolute; background-color: #FF4A4A; border-radius: 4px; color: #fff; padding: 4px 0 6px; top:0; left: 0; width: 582px; font-size:14px; text-align: center; z-index:1000; opacity:0.9;">Please <b>disable your AdBlock extension</b> or <b>add this site to its whitelist</b><br /><a style="background: white;color: red;font-size: 10px;padding: 2px 5px;border-radius: 4px;" href="#" onclick="$(this).parent().hide(); return false;">Close</a></div>'); $('.ppu2links').eq(0).parent().append(target); target.css({height: $('.ppu2links').eq(0).height() + 35}); } if (typeof fuckAdBlock === 'undefined') { adBlockDetected(); } else { fuckAdBlock.onDetected(adBlockDetected); fuckAdBlock.onNotDetected(adBlockNotDetected); // and|or fuckAdBlock.on(true, adBlockDetected); fuckAdBlock.on(false, adBlockNotDetected); // and|or fuckAdBlock.on(true, adBlockDetected).onNotDetected(adBlockNotDetected); }
</script>tbh, it's a real nice method of putting the anti ad block, a lot less intrusive.
Nicely done rapidmoviez.
- Status
- Not open for further replies.