I would like to thank you anyone in advance who can bring to light my friends concern whose asking my help but im not much of a help as im not familiar with liquid of shopify. below is my friends concern
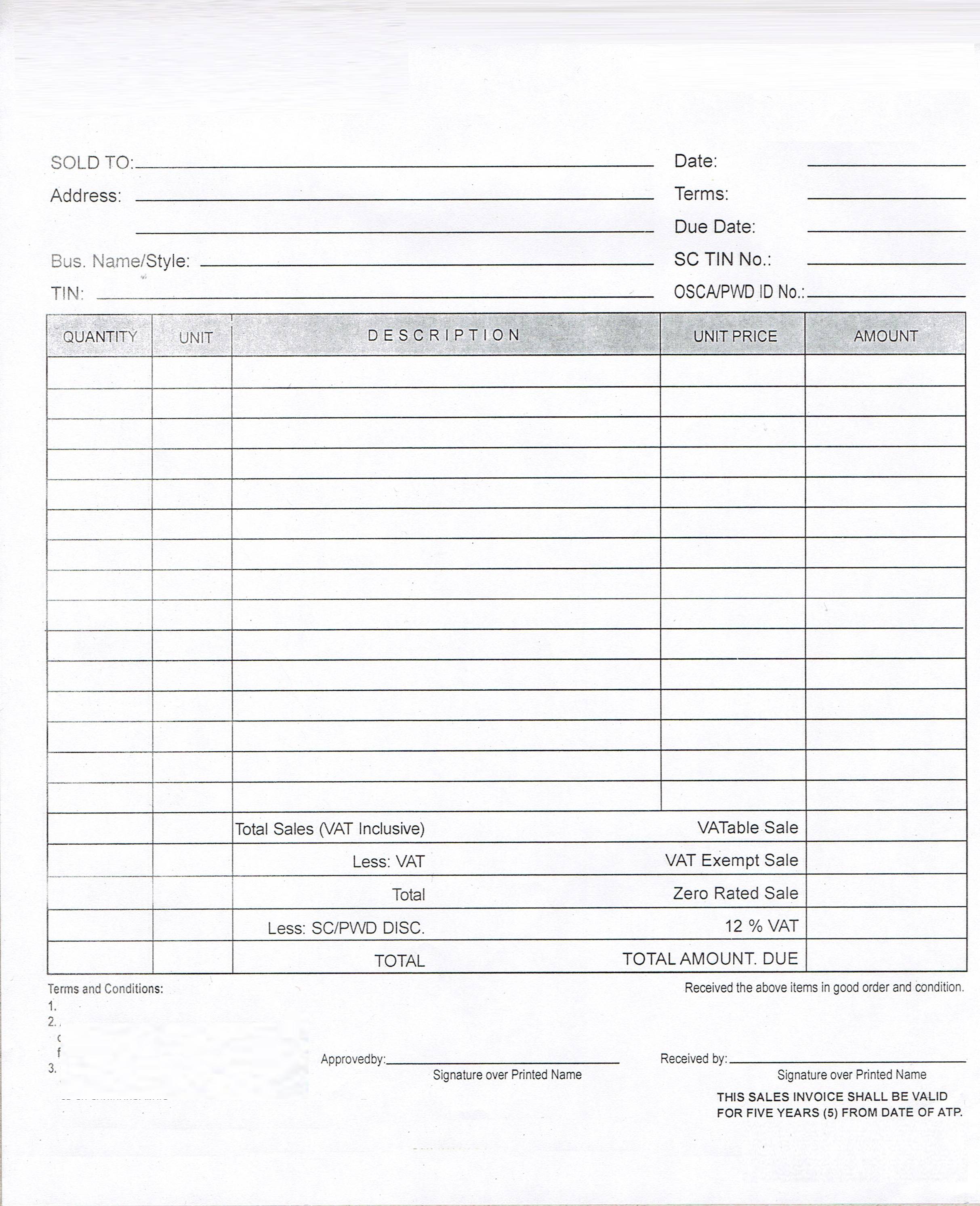
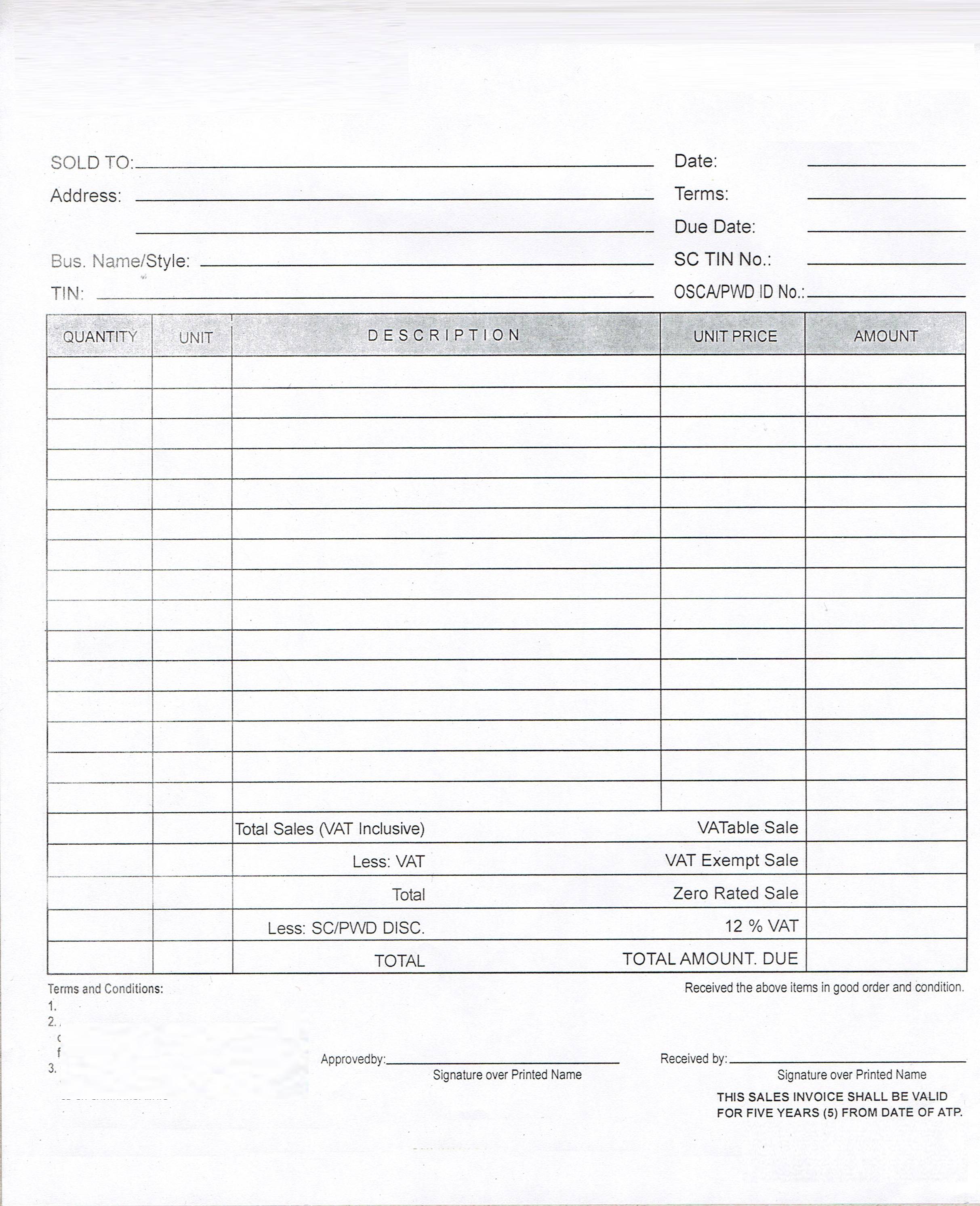
I would like values to appear at certain portion of a blue paper provided by our tax agency in our country. I would like to use a dot matrix printer so that values get printed to the exact position in the provided blue type paper (not sure how you call it, but its a three pieces of paper that when you write on it, the second and third paper will automatically reflect what you have written on the front paper)
I tried to edit but only manage certain variables like logo not to appear as its already been printed to a carbon paper. Also removing the table lines as i dont need it to appear during printing.
Can anyone help me out in positioning output?
Here is the format of the paper

By far this is my progress, im stuck as im confused, this is by the way a theme of a manager(dot)io software. An accounting software. Any help would be highly appreciated.
I would like values to appear at certain portion of a blue paper provided by our tax agency in our country. I would like to use a dot matrix printer so that values get printed to the exact position in the provided blue type paper (not sure how you call it, but its a three pieces of paper that when you write on it, the second and third paper will automatically reflect what you have written on the front paper)
I tried to edit but only manage certain variables like logo not to appear as its already been printed to a carbon paper. Also removing the table lines as i dont need it to appear during printing.
Can anyone help me out in positioning output?
Here is the format of the paper

By far this is my progress, im stuck as im confused, this is by the way a theme of a manager(dot)io software. An accounting software. Any help would be highly appreciated.
Code:
<table style="padding: 18px">
<thead>
<tr>
<td colspan="99">
<table style="margin-above: 20px"><tr>
<td>
<div style="font-weight: bold">{{ recipient.name }}</div>
<div>{{ recipient.address | newline_to_br }}</div>
<div>{{ recipient.identifier }}</div>
</td>
<td style="{% if business.address != null %}border-right-width: 1px; padding-right: 20px; {% endif %}text-align: right">
{% for field in fields %}
<div style="font-weight: bold">{{ field.label }}</div>
<div style="margin-bottom: 10px">{{ field.text }}</div>
{% endfor %}
<div style="font-weight: bold">Some Custom Field</div>
<div style="margin-bottom: 10px">{{ custom_fields["Some Custom Field"] }}</div>
</td>
{% if business.address != null %}
<td style="padding-left: 20px; width: 1px; white-space: nowrap">
<div style="font-weight: bold">{{ business.name }}</div>
<div>{{ business.address | newline_to_br }}</div>
<div>{{ business.identifier }}</div>
</td>
{% endif %}
</tr></table>
<div style="font-size: 14px; font-weight: bold; margin-bottom: 20px">{{ description }}</div>
</td>
</tr>
<tr>
{% for column in table.columns %}
<td style="font-weight: bold; padding: 5px 10px; text-align: {{ column.align }}; border-left-width: 1px; border-bottom-width: 1px; border-top-width: 1px{% if forloop.last == true %}; border-right-width: 1px{% endif %}{% if column.nowrap %}; width: 80px{% endif %}">{{ column.label }}</td>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in table.rows %}
<tr>
{% for cell in row.cells %}
<td style="padding: 5px 10px; text-align: {{ table.columns[forloop.index0].align }}; border-left-width: 1px{% if forloop.last == true %}; border-right-width: 1px{% endif %}{% if table.columns[forloop.index0].nowrap %}; white-space: nowrap; width: 80px{% endif %}">{{ cell.text | newline_to_br }}</td>
{% endfor %}
</tr>
{% endfor %}
<tr>
{% for column in table.columns %}
<td style="border-bottom-width: 1px; border-left-width: 1px{% if forloop.last == true %}; border-right-width: 1px{% endif %}"> </td>
{% endfor %}
</tr>
{% for total in table.totals %}
<tr>
<td colspan="{{ table.columns | size | minus:1 }}" style="padding: 5px 10px; text-align: right{% if total.emphasis == true %}; font-weight: bold{% endif %}">{{ total.label }}</td>
<td style="border-left-width: 1px; white-space: nowrap; border-right-width: 1px; border-bottom-width: 1px; padding: 5px 10px; text-align: right{% if total.emphasis == true %}; font-weight: bold{% endif %}">{{ total.text }}</td>
</tr>
{% endfor %}
{% for field in custom_fields %}
{% if field.label == 'Some Custom Field' %}{% continue %}{% endif %}
<tr>
<td colspan="99">
<div style="font-weight: bold; padding-top: 20px">{{ field.label }}</div>
<div>{{ field.text | newline_to_br }}</div>
</td>
</tr>
{% endfor %}
<tr>
<td colspan="99">
{% if emphasis.text != null and emphasis.positive %}
<div style="text-align: center; margin-top: 40px"><span style="color: #006400; border-width: 5px; border-color: #006400; padding: 10px; font-size: 20px">{{ emphasis.text | upcase }}</span></div>
{% endif %}
{% if emphasis.text != null and emphasis.negative %}
<div style="text-align: center; margin-top: 40px"><span style="color: #FF0000; border-width: 5px; border-color: #FF0000; padding: 10px; font-size: 20px">{{ emphasis.text | upcase }}</span></div>
{% endif %}
</td>
</tr>
</tbody>
</table>

