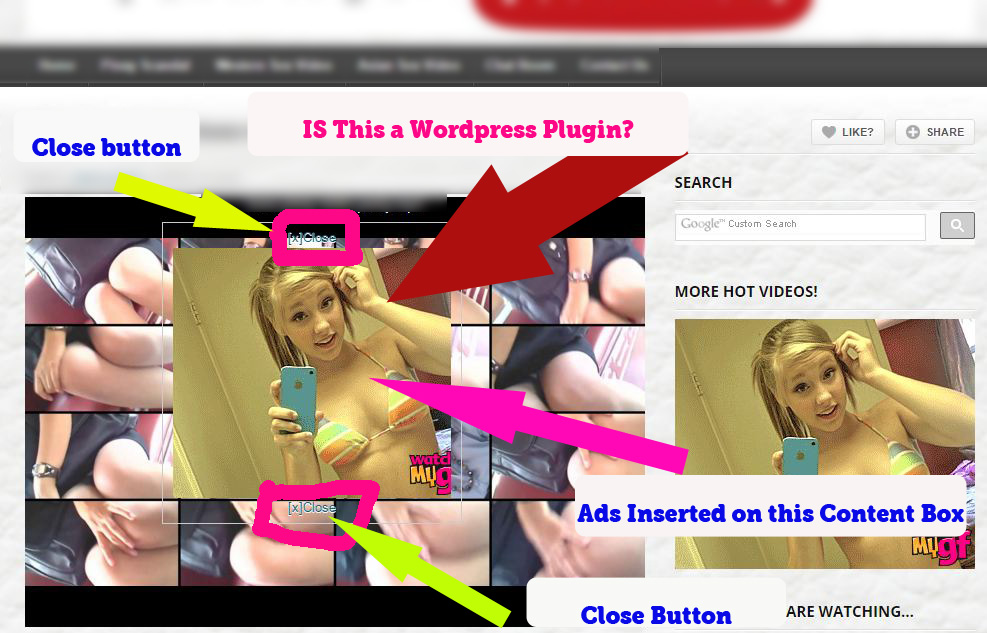
This box is showing up in the video content of a Wordpress Site
his obviously using Openload as a host and He got this Script or Widget/Plugin (its not a banner ads of openload)
Blocking the Video Content
its also static on the video content it wont follow when you scroll down.
please can anyone tell me about this feature

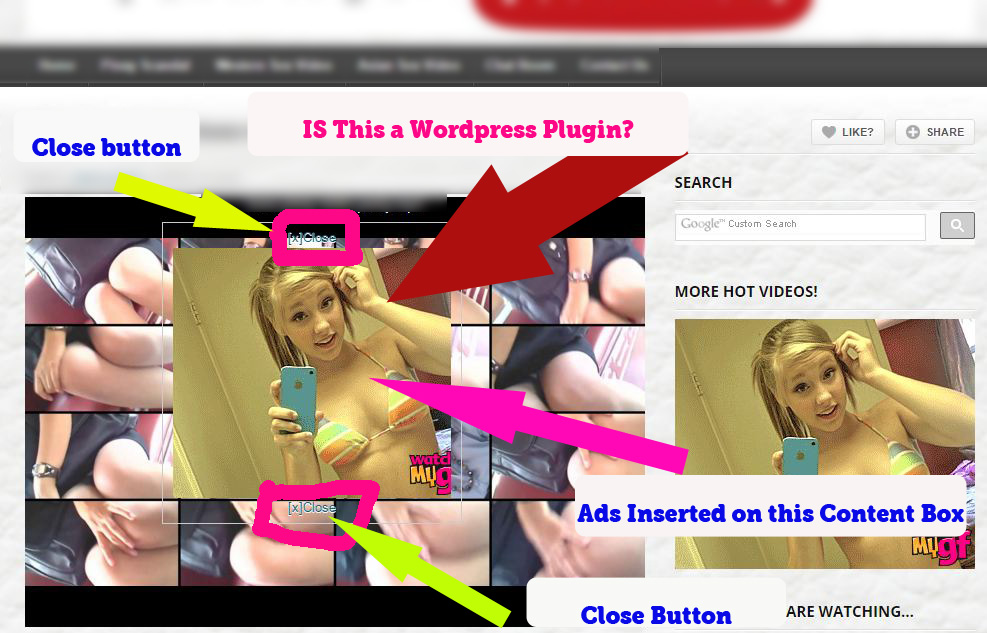
his obviously using Openload as a host and He got this Script or Widget/Plugin (its not a banner ads of openload)
Blocking the Video Content
its also static on the video content it wont follow when you scroll down.
please can anyone tell me about this feature

Last edited by a moderator:


